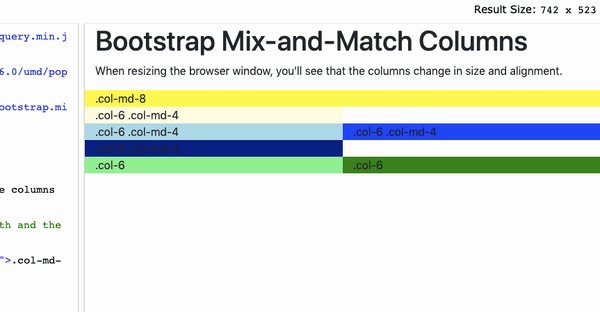
Including "bootstrap-grid.scss" only leads to somewhat broken grid · Issue #17982 · twbs/bootstrap · GitHub

Stop using Bootstrap — create a practical CSS Grid template for your component based UI | by Alex Tsirozidis | ITNEXT
GitHub - dmhendricks/bootstrap-grid-css: The grid and responsive utilities classes extracted from the Bootstrap 4 framework, compiled into CSS.